
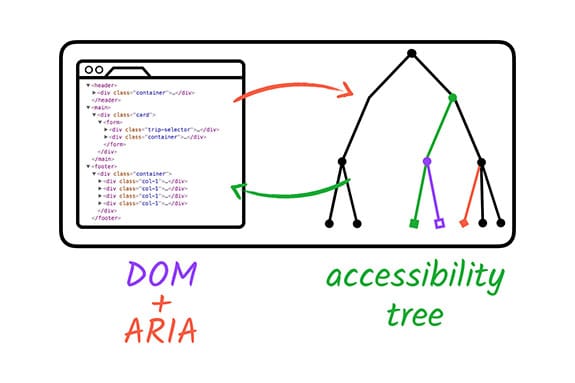
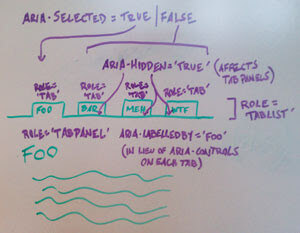
WAI-ARIA semantic metadata extending the HTML5 markup for control buttons | Download Scientific Diagram

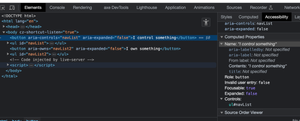
cross-referencing IDREFs on aria-labelledby and aria-controls + button with both aria-haspopup and aria-expanded attributes · Issue #476 · w3c/aria-practices · GitHub

HTML elements with role="combobox" are missing aria attributes · Issue #1336 · downshift-js/downshift · GitHub






















![aria-*] attributes do not have valid values - Support - Themeco Forum aria-*] attributes do not have valid values - Support - Themeco Forum](https://tco-forum-uploads.s3.amazonaws.com/original/3X/4/6/46b594babd85fefd0660f87f6e2f0234900fb34c.PNG)